Home » Barcode and QR Code Scanning In Vinsight
Barcode and QR Code Scanning In Vinsight
Overview
As part of Vinsight’s Winery/ Inventory Management System, users can attach labels to stock items and vessels for in person scanning.
In this document:
Vinsight Barcode System Capabilities
- Printing Vessel QR Labels
- Search Vessels List by Scanning
- Search Stock Items List by Scanning
- Add Stock Item Barcode by Scanning
- Winery Operation Vessels Scan To Insert
- Winery Operation Vessels Scan To Verify
QR/Barcode Labels
- You can use your own barcode or QR Code labels, as long as they encode the Vessel Code.
- Otherwise, you can create them using our tool here.
Using the Barcodes
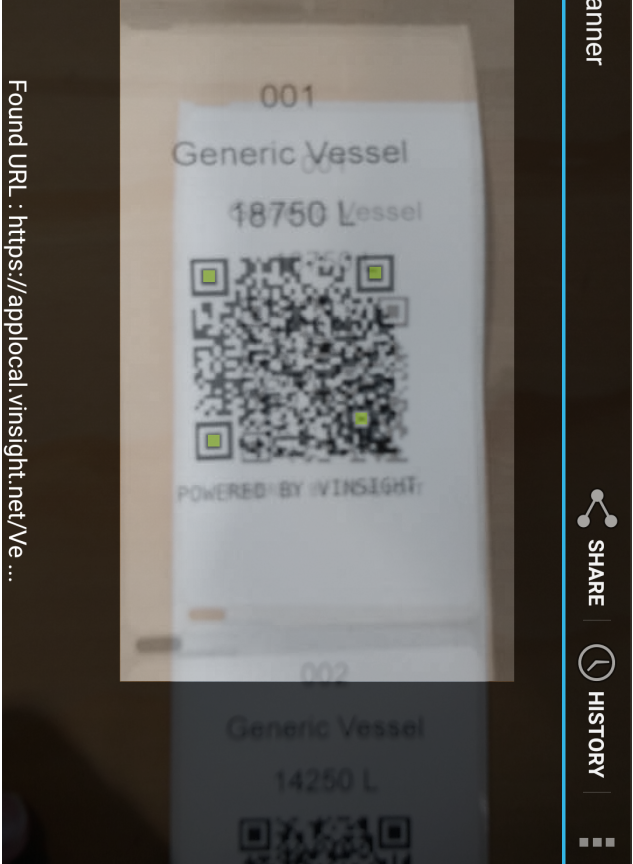
Once the requirements above are met, you can begin scanning. The QR code can be scanned either from within Vinsight or using an external app (eg; phone camera app, QR code scanner, snapchat etc…)
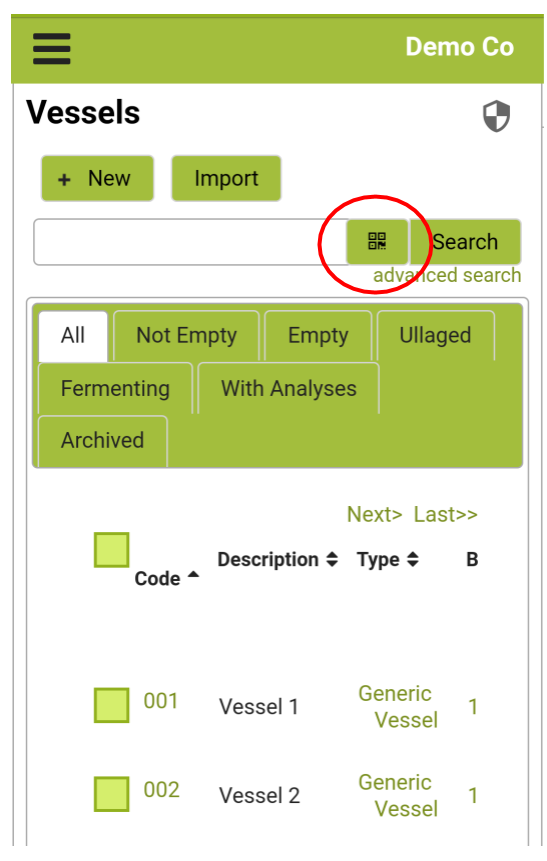
- Either from the Vinsight app using the barcode icon in the top right corner of the app or by pointing your devices camera app at the QR code.
- Point your camera at the barcode, it will redirect you to that stockitem / vessel
- Either from the Vinsight app using the barcode icon in the top right corner of the app or by pointing your devices camera app at the QR code.
- User scans a barcode or QR Code.
- The scanner sends the scanned data back to Vinsight.
- Vinsight processes the data and determines what to do based on the context in which the scanner was launched.
An example of this can be seen on the Vessels list, where a small button with a QR Code icon is located next to the search button.
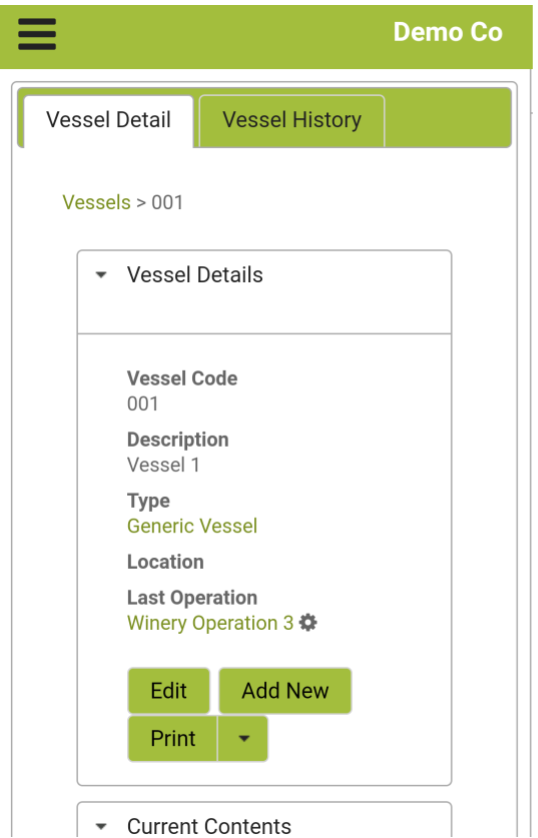
If the scanned code links directly to a vessel (as with labels created by Vinsight), the system will navigate to that vessel automatically.